How to install and use MovableType
You've decided to start blogging, and you want to use Movable Type. This article provides the information you need to get up and running.
Step 1: Install Movable Type
The first step is to install Movable Type on your account. If you haven't ordered a hosting account yet, this is very easy. When you order your hosting package with A2 Hosting, simply select Movable Type in the list of auto-installation options. After your account is set up, Movable Type will be ready and waiting for you.
On the other hand, if you have already ordered a hosting account with A2 Hosting, you can use Softaculous to install Movable Type. Softaculous is an automated application installer that A2 Hosting provides with managed hosting accounts. It enables you to install a wide range of applications on your account with just a few clicks, including Movable Type. For information about how to install Movable Type using Softaculous, please see this article.
After Movable Type is installed on your account, it's time to start personalizing your site.
Step 2: Create a blog
Before you can add content in Movable Type, you must create a blog. To do this, follow these steps:
- Log in to Movable Type as the administrator.
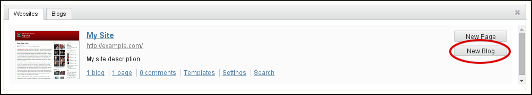
- On the Websites tab, click :

On the Create Blog page, in the Blog Theme list box, select the theme you want to use.
A theme provides a site's look-and-feel, including fonts, colors, page layouts, and more. When you change a theme, your site instantly has a completely new visual appearance.In the Blog Name text box, type a name for your blog. The name can be anything you want, and you can change it later.
The Blog URL and Blog Root text box values update automatically based on the blog name you type. You can change these values to a different setting if you want, however.- In the Time Zone list box, select the time zone you want to use.
- In the Language list box, select the language you want to use.
- Click . The General Settings page appears.
- Click the Publish Site (
 ) icon and then click to make the blog active. To view the blog, use your web browser to go to the URL you specified in step 4.
) icon and then click to make the blog active. To view the blog, use your web browser to go to the URL you specified in step 4.
Step 3: Import content (optional)
This step is optional. You may already have existing content that you want to import into Movable Type, such as raw text or posts from another blogging application. Unfortunately, because there are a huge number of blogging applications, each with its own storage format, there is no one-size-fits-all solution to importing existing content into Movable Type.
The simplest way to import content into Movable Type is to simply copy-and-paste raw text. However, if you have existing WordPress content, you can migrate it directly to Movable Type. For detailed information about how to do this, please visit https://movabletype.org/documentation/installation/moving-from-wordpress-to-movable-type.html.
Step 4: Create content
You've installed Movable Type and created a blog. Now it's time to get down to the business of actually creating and sharing content!
Posts and pages
Like many blogging platforms, Movable Type makes a distinction between two types of content, posts and pages:
- Posts are chronologically ordered on the home page, with the newest posts at the top.
- Pages contain content that does not change (also referred to as static). As a result, they are not listed by date. Common examples of static pages are “About me” or “Contact us” pages. A blogging site is often composed mainly of posts, with only a few static pages.
Typically, you'll initially create a few static pages when first setting up your site, and then leave them untouched. On the other hand, you'll be creating and editing new posts frequently.
To create a new post or page for your Movable Type site, follow these steps:
- Log in to Movable Type as the administrator.
- Choose one of the following options:
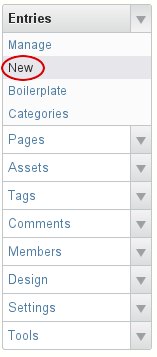
- To create a new post, in the left pane, click Entries, and then click New:

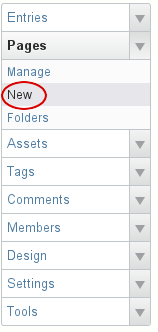
To create a new page, in the left pane, click Pages, and then click New:

- To create a new post, in the left pane, click Entries, and then click New:
- In the Title text box, type a title for the post or page, such as Hi mom.
In the large text box, type the content for the post or page.
You can use the icons in the toolbar above the text box to add formatting and styling to your text.Select what you want to do with the content:
- To save the content as a draft and work on it later, in the Status list box select Unpublished (Draft), and then click .
The Draft feature is perfect for capturing ideas when you're not ready yet to publish content for the world to see.
- To preview the content as it will appear when published, click .
- To publish the content and make it publicly available, click . If this is a post, it appears at the top of the home page immediately. If this is a page, you can view it at the specified URL.
- To save the content as a draft and work on it later, in the Status list box select Unpublished (Draft), and then click .
Step 5: Manage comments
Movable Type makes it easy to approve or delete reader comments. To do this, follow these steps:
- Log in to Movable Type as the administrator.
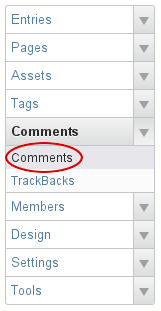
- In the left pane, click Comments, and then click Comments:

On the Manage Comments page, a list of comments appears:
- To approve a comment, select the check box next to the comment, and then click Publish.
- To delete a comment, select the check box next to the comment, and then click Delete.
- To delete all spam comments at once, click Delete all Spam comments.
Article Details
- Product: All accounts
- Level: Beginner
Grow Your Web Business
Subscribe to receive weekly cutting edge tips, strategies, and news you need to grow your web business.
No charge. Unsubscribe anytime.
Did you find this article helpful? Then you'll love our support. Experience the A2 Hosting difference today and get a pre-secured, pre-optimized website. Check out our web hosting plans today.